
Проектирование и дизайн интерфейса «Медицинской информационной системы»

«Медицинская информационная система» (далее — МИС) — это приложение для врачей и пациентов. В МИС пациенты могут записаться на прием к врачу, ознакомиться со своей медицинской картой, узнать результаты анализов и посмотреть назначения. Также в приложении есть дневник здоровья, который помогает отслеживать важные жизненные показатели (вес, пульс, уровень сахара и т.д.) и напоминает, когда нужно сделать новое измерение.
Наша задача на этом проекте — разработать дизайн интерфейса МИС. Сделать его удобным и понятным для пользователей-пациентов.

О заказчиках
Заказчиками на проекте выступали две компании. Чтобы соблюсти соглашение о неразглашении и при этом не запутать нашего читателя, дадим им кодовые названия:

ГК «ФармАльфа» — автор идеи и конечный заказчик приложения МИС. Это группа фармацевтических компаний, одна из крупнейших в России.

ООО «IT-Бета» — дочерняя IT-компания «ФармАльфа». Занималась разработкой приложения и внедряла в него наш дизайн.
О проекте
Команда fuse8
Руководитель проекта
Вениамин Мустафин
Дизайнеры
Алексей Пилишков
Наталья Календарёва
Александр Ефремов
Фронтенд-разработчики
Владимир Лысов
Юлия Поспелова
Команда «ФармАльфа»
Руководитель отдела маркетинга
Врачи, представители частных клиник
Специалисты по продвижению IT-сервисов в сфере медицины
Команда «IT-Бета»
Руководитель отдела разработки
Разработчики
Дизайнер
Пролог
Когда к проекту присоединились мы, у МИС была первая рабочая версия — для мобильных устройств и десктопа. Интерфейс существующего приложения и логика его работы не устраивали заказчика. Приложение выглядело устаревшим, тяжеловесным и непонятным для пользователей. Поэтому «ФармАльфа» начала искать студию, которая могла бы проанализировать МИС, понять, что с ним не так и спроектировать новый удобный интерфейс приложения. Такой студией стали мы.
Глава первая: знакомство
Собираем требования
Работу над проектом мы начали со сбора требований. Нам важно было знать о МИС всё — что это за приложение, что в нём можно делать, кто и как будет им пользоваться. Чтобы выяснить все это, мы провели несколько встреч с заказчиком.
Сперва «ФармАльфа» и разработчики из «IT-Бета» презентовали нам уже существующее приложения и показали всю его функциональность.

Затем мы обсудили целевую аудиторию приложения — пол, возраст, уровень достатка, регион проживания и т.д. Поскольку в первую очередь в каталог МИС попадали частные клиники, особое внимание уделяли характеристикам потребителей платных медицинских услуг.

И, наконец, познакомились с основными конкурентами МИС — другими приложениями и сайтами, с помощью которых можно записаться к врачу и отслеживать состояние своего здоровья. Их было пять.
Планируем работы по проекту
После сбора требований вместе с «ФармАльфа» мы отметили, что совершенно точно должно остаться в новой версии МИС, и зафиксировали это в Функциональных требованиях. Функциональные требования — это обязательный минимум. Меньше нельзя, больше — можно, но только если это оправдано нашей основной целью — создать понятный и удобный интерфейс приложения.
Мы работали над проектом вместе с «IT-Бета». На нас — проектирование интерфейса и дизайн, на них — разработка и внедрение. Чтобы не растягивать сроки и не заваливать наших коллег сразу всеми макетами, мы решили двигаться по проекту поэтапно: закончили разработку интерфейса и дизайн страниц первого этапа — отдали в разработку «IT-Бета». Пока программисты внедряли новый дизайн в МИС, мы работали над следующим этапом.
1 этап — интерфейс записи к врачу
- Выбор врача
- Карточка врача
- Выбор даты и времени приема
- Календарь пациента
- Просмотр информации о событии
- Просмотр событий на текущую дату
2 этап — интерфейс личного кабинета пациента
- Главная страница
- Личный кабинет
- Дневник здоровья
- Электронная медицинская карта
- Совокупные рекомендации
3 этап — интерфейс справочных страниц МИС
- Мои анкеты
- Справочник врачей и клиник
- Обратная связь
Глава вторая: аудит
Чтобы создать удобный и понятный новый интерфейс, нужно было понять, что не так со старым. Для этого мы провели аудит МИС. Придерживались стандартного для нас плана действий:
- Проанализировали конкурентов.
- Поговорили с пользователями, изучили их потребности и создали их портреты.
- Зафиксировали сценарии использования МИС.
- Прогнали наших персонажей по этим сценариям.
- Отметили, где интерфейс путает пользователей или заводит их в тупик.
- Зафиксировали всё в отчете по аудиту и предложили решения конкретных интерфейсных проблем.
Анализируем конкурентов
Нам хотелось понять, в чем конкуренты опережают МИС, что у них реализовано хорошо, а что не очень. Какими-то решениям мы вдохновлялись, а что-то занесли в список «ни в коем случае не повторять это».
Мы отобрали несколько приложений с интерфейсом поиска врача, выписали в таблицу всю их функциональность и сравнили между собой. Оценивали и существующий интерфейс МИС.
В этой же таблице мы вместе со специалистами «ФармАльфа» отмечали приоритет функциональности для МИС, где А — высокий приоритет, а С — низкий.

Легенда
1 — функциональность есть и работает хорошо
0,5 — функциональность есть, но работает не так, как хотелось бы
0 — такой функциональности нет
Создаем портреты пользователей МИС
Закончив с анализом конкурентов, мы приступили к детальной проработке портретов пользователей МИС. Для этого мы еще раз обратились к исследованию ЦА от «ФармАльфы» и провели несколько интервью с людьми, которые пользуются услугами частных клиник.

Затем мы спрятались от коллег в переговорке и начали работать над портретами пользователей. Каждого персонажа старались описывать максимально детально — кто эти люди, сколько им лет, где они работают и сколько получают, что и при каких обстоятельствах вынудило их обратиться к врачу.

В итоге у нас получился большой документ-досье на наших персонажей. Мы знали о них всё! Их характер, семейное положение, какими устройствами они пользуются, насколько технически-подкованы, какие имеют ограничения и как принимают решения при выборе клиник и врачей.
Формируем сценарии использования МИС
У каждого из наших персонажей была своя цель. И для каждой из них мы зафиксировали важные параметры и условия, которые должны соблюдаться. Иначе цель не будет достигнута.
- Павел должен был записаться на прием к урологу в клинику рядом с домом или работой в самое ближайшее время. Он нашел приложение МИС в интернете и решил опробовать его.
- У Натальи заболел сын, но с работы ее не отпустили. Пришлось искать педиатра в частной клинике, чтобы подруга, которая согласилась отвести ребенка Натальи к врачу, не сидела долго в очереди в бесплатной поликлинике.
- Жанну настиг приступ мигрени прямо на рабочем месте. Обезболивающее не помогло, но Жанна вспомнила, что ее подруга недавно посоветовала ей хорошего невролога — доктора Подшивалину. Жанна хочет записаться на прием именно к ней.
Опираясь на эту информацию, мы определили все ключевые точки сценариев, которые помогут нашим персонажам добраться до конечной цели.
Проводим аудит по сценариям
Итак, МИС должен был помочь персонажам достичь их целей максимально быстро и удобно. А мы — отследить, где интерфейс заводит наших персонажей в тупик, и понять, как этого можно избежать.
По созданным сценариям мы провели Павла, Наталью и Жанну через существующий интерфейс МИС. И зафиксировали, на каких шагах у них возникают проблемы.

Результаты исследований мы оформили в отчет и презентовали его заказчику. Зафиксировали комментарии и замечания и отправились работать над следующим важным этапом проекта — проектированием и прототипированием нового интерфейса МИС.
Глава третья: проектирование и прототипирование
Подведем промежуточный итог. На этом этапе у нас уже были:
- понимание, кто наши пользователи и что им нужно;
- сценарии использования приложения МИС;
- интерфейс, который ломал эти сценарии и мешал пользователям достигнуть желаемого.
Нам нужно было спроектировать новый интерфейс, который помогал бы пользователям МИС достичь их целей.
Проектируем интерфейс
Мы снова изолировались в переговорке и приступили к работе.
Мы продумывали, как сделать путь пользователя до цели максимально быстрым, удобным и понятным. Фактически, мы выстраивали новую логику работы МИС, упрощали ее.

На этом этапе нам важна была не эстетическая, а смысловая составляющая экранов: как они связаны между собой, куда ведут пользователя и как помогают достичь цели — записаться к врачу.

Детализируем прототипы
Поняв, как именно должно работать приложение, и согласовав логику работы приложения с заказчиком, мы приступили к детализации прототипов. Работали сразу над мобильной и десктопной версиями.


В процессе мы много штурмили. Например, рассмотрели и отмели кучу идей, прежде чем решить, как должен выглядеть календарь для выбора даты и времени записи к врачу.

На этом этапе нам важно было получить полный фидбек от заказчика — чтобы быть уверенными, что мы движемся в правильном направлении. Поэтому, в течение всей работы над прототипами мы часто встречались с «ФармАльфой» и «IT-бетой» — презентовали им результаты, проводили по новым сценариям работы МИС и собирали замечания.

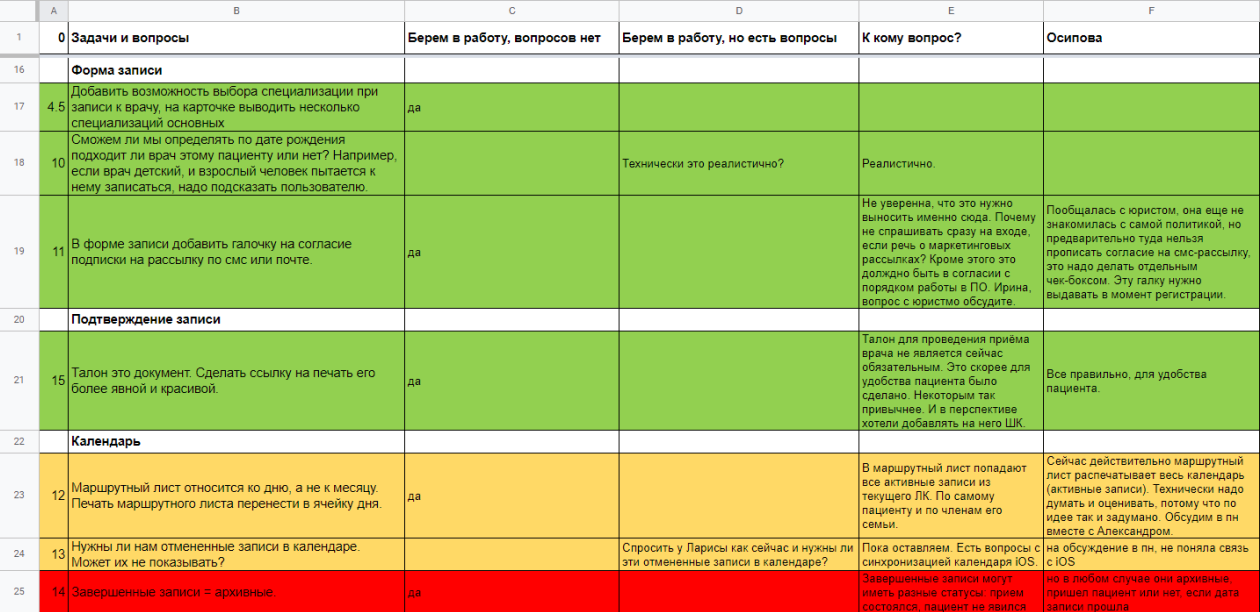
Все замечания, предложения и пожелания выписывали в отдельную таблицу, ранжировали по приоритетности и отмечали готовность методом светофора:

Зеленый — задача выполнена;
Желтый — в процессе;
Красный — вместе с заказчиком отказались от реализации.
Глава четвертая: дизайн и передача в разработку
На этап дизайна мы вышли с максимально детализированными прототипами и с брендбуком, который нам предоставили в «ФармАльфа».
Cоздаем дизайн-макеты
У заказчика был еще один сайт-сервис медицинский тематики. И в «ФармАльфа» хотели, чтобы МИС был похож на него. Поэтому, работая над макетами для МИС, мы опирались на фирменный стиль, цвета и шрифты из брендбука этого сайта.


В процессе работы над макетами мы добавили в существующий брендбук новые оттенки цветов (в том числе и для темной темы МИС), иконки и другие элементы.
Формируем дизайн-систему
Мы знали, что после окончания нашего проекта «ФармАльфа» и «IT-бета» продолжат поддерживать и развивать МИС. Чтобы со стороны дизайна у них не возникало с этим сложностей, мы подготовили дизайн-систему и собрали в неё все наши наработки.

Теперь, если понадобится добавить какой-то компонент в МИС, не возникнет вопросов, как он должен выглядеть, — всё есть в дизайн-системе.
Передаем дизайны в разработку
На финальном этапе проекта мы подготовили технические задания на разработку и дизайн-документы для каждого функционального блока МИС.

В ТЗ и дизайн-документах мы детально описали новое приложение, логику его работы и поведение всех компонентов и элементов МИС. Это облегчило задачу ребятам из «IT-бета», которые занимались разработкой новой версии приложения и внедрением наших дизайнов.
Результат
Результатами нашей работы на этом проекте стали: прототипы и дизайн-макеты интерфейса приложениям МИС (мобильная и десктоп-версии), дизайн-система приложения, технические задания и дизайн-документы для команды разработчиков.
Дальше за дело взялись специалисты из «IT-бета». Опираясь на наши дизайны, они разработали и запустили новую версию МИС.

Эпилог
Этот проект стал серьезным испытанием для нашей команды — интересным вызовом, с которым мы не только справились, но и приобрели в процессе новые навыки. И апнули те, что у нас уже были. Мы научились работать сообща в ситуации, когда в проект вовлечены не две, а сразу три команды — мы, наши заказчики и их эксперты, а также разработчики из сторонней компании. Мы получили возможность отточить свои навыки в проектировании логики сложных систем, создании персонажей, сценариев и разработки интерфейса с учетом этих сценариев. Мы благодарны „ФармАльфе“ и „IT-бете“ за возможность поработать над МИС, за доверие и глубокую вовлеченность в проект. И с удовольствием продолжаем следить за развитием приложения!



